Webseiten oder Elemente, die mich begeistern!
Zukünftig möchte ich euch auf eine Reise durch die schöne Welt des Internets mitnehmen. Ich stelle euch Elemente und komplette Websites vor, die mich begeistern. Gerade innerhalb meiner Siteclinics – Einer Art Leipziger SEO-Werkstatt – bemängele ich grobe Schnitzer und über konstruktive Kritik. Dies möchte ich auf dieser Seite umdrehen und grandiose Umsetzungen würdigen. SEO ist viel mehr als die Optimierung für Suchmaschinen.
Allgemeine Funktionalitäten
Meist finde ich eine spezielle Funktion wundervoll, dies möchte ich euch gerne näher bringen.
Dynamische Inhalte
Viele Webseiten sind noch immer sehr dumm. Und das, obwohl wir einige technische Möglichkeiten besitzen. Eine davon ist die Dynamisierung von Inhalten. So verwendet Sarah Weitnauer auf Ihrer Webseite Psyketing einen Sprachumschalter. Steuer damit allerdings nicht den Text zwischen mehreren Ländersprachen, sondern wechselt die Tonalität. Dabei sollen Emotionen entlockt und bewusst gespürt werden.


Andere Webseiten nutzen einen solchen Schalter, beispielsweise für Erklärungen (Deka.de). Es bleibt dabei, dass die Zielgruppe passender angesprochen werden soll.

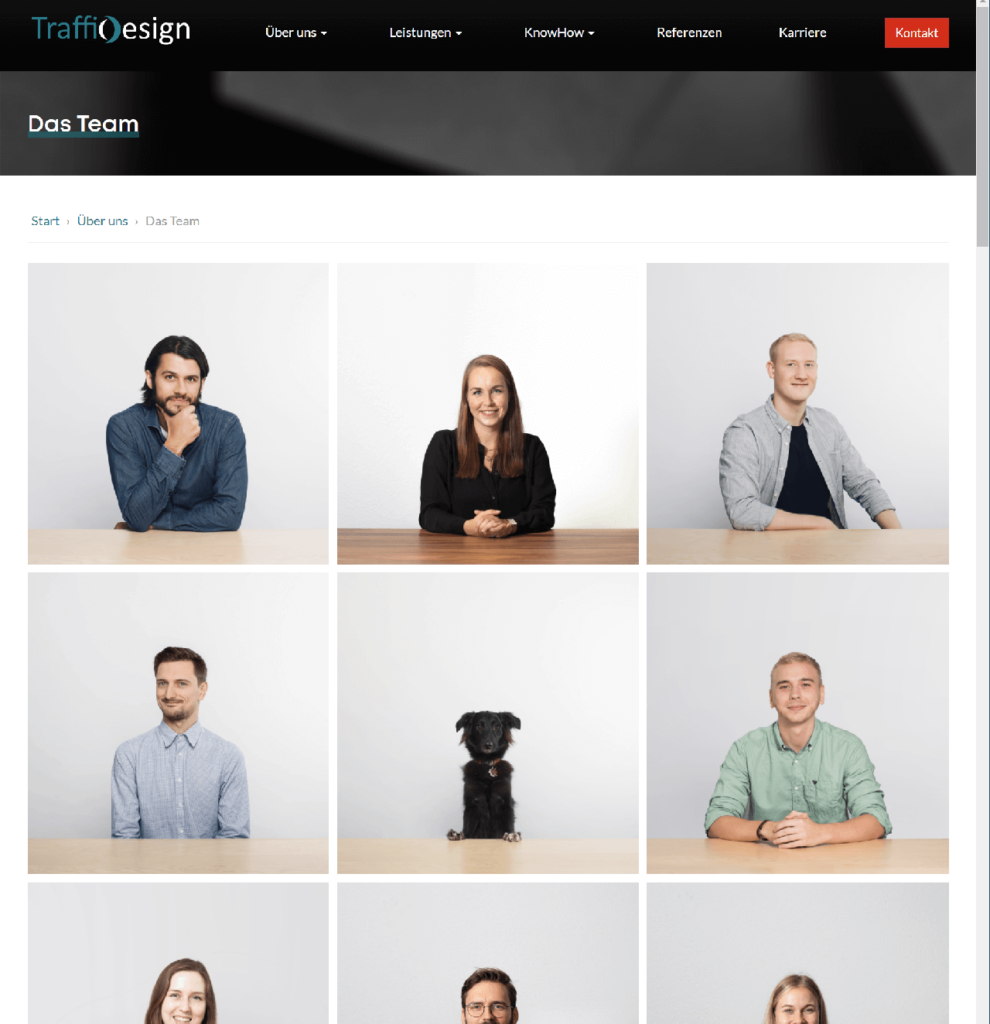
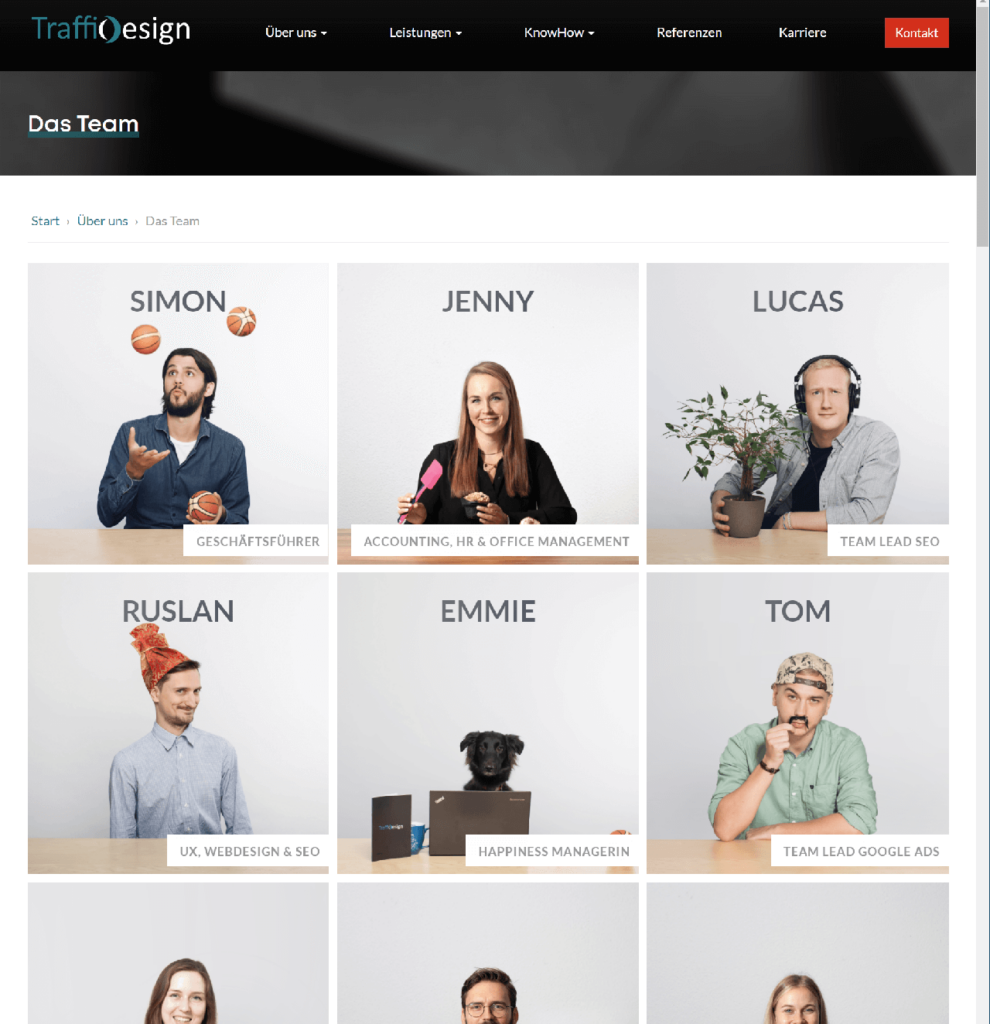
Eine besonders schöne Team-Seite habe ich im Dezember 2021 auf trafficdesign.de entdeckt. Wer hier mit der Maus über die Protagonisten hovert findet noch ein zweites Bild, samt Name und Position im Unternehmen. Durch die Gamification bereitet es mir viel Freude, das Team zu entdecken.


Was gefällt mir an der Seite, was nicht?
Effekte können den Nutzer überfrachten oder einen tollen Effekt erzeugen, um tiefer einzusteigen. Für ein Portfolio empfinde ich die Aufklapp-Funktionalität von Jonas Geldschläger sehr gelungen.
Erklärende Videos
Ob Videos auf der Startseite sinnvoll sind, wird auf den Einzelfall ankommen. Gut gefällt mir der Kranfinder der SENN AG.
Image Maps: verweis-sensitive Grafiken
Eine herrliche Erfindung, aber selten nützlich umgesetzt. Das Tool imagemappro.com zeigt einige spannende Anwendungsgebiete und im interaktiven Spielmuseum (Gameorama) kannst du dir eine Umsetzung praktisch betrachten.
Darstellungen von Referenzen
Keinem Leser ist damit geholfen, wenn Referenzen nur als Liste dargestellt werden. Dies ist dann eher eine Beweihräucherung seines eigenen Schaffens, aber nimmt den Leser nicht mit auf die Reise. Viel schöner ist es, wenn Referenzen als Fallbeispiele dargestellt werden. Und wenn dann die Inhalte noch für die interne Verlinkung genutzt werden, schlägt das SEO-Herz höher. Uns so präsentiere ich euch die Referenzseite von Neumann & Müller.


Was gefällt mir an der Seite, was nicht?
WordPress Beispiele
Anfangen und sicherlich intensivieren werde ich Umsetzungen, die auf WordPress basieren.
Lebensabenteurer.de – Eintauchen leicht gemacht
Ein Credo meiner Arbeit ist, dass der Nutzer/Leser in eure Webseite eintauchen soll. Mit jeder Sekunde, die er auf eurer Seite verbringt, soll er sich dem Strudel nähern und in die Tiefen eurer Webseite eintauchen. Am besten, du testest zunächst selbst und besuchst die Webseite.

In der linken unteren Ecke blinkt eine Scroll-Aufforderung. Kommt der Webseiten-Nutzer dieser nach, zoomt zunächst das Bild weiter heran, um sich in ein Video zu verwandeln. In diesem siehst du verschiedene Naturaufnahmen. Links zeigt ein Scrollbalken an, wie weit es noch gehen wird. Unter dem Video erscheint dann die eigentliche Webseite.

Jetzt siehst du eine typische Startseite. Obwohl, was heißt hier schon typisch, denn die Seite überzeugt visuell noch weiter. Im Hintergrund prangert ein passendes Bild, im Kopfbereich befinden sich mehrere Bilder, die allerdings leider nicht anklickbar sind. Darunter die Hauptnavigation und wenige Klickelemente. Schön finde ich hier das Akkordeon-Element: Weiter Lesen? Der Fußbereich ist ebenfalls mit individuellen Grafiken versehen. Der Nutzer wird animiert, bestimmte Wege zu gehen. Mir fehlt dabei allerdings das Eintauchen in die vorhandenen Artikel.
Was gefällt mir an der Startseite, was nicht?
Erstellt wurde die Webseite im Übrigen mit dem Oxygen Builder sowie den Oxygen-Extensions. Da sich Webseiten kontinuierlich verändern, präsentiere ich dir einen Screencast der Startseite.